היום אני שמחה לשתף אתכם במדריך קצר שהכנתי על טיפים לאלמנטור לשיפור הניראות.
אני כל הזמן מחפשת את הטיפים הקטנים שישדרגו אותי, ואני ממש שמחה לחלוק את הטיפים האלה.
אם התחלת להתעסק עם אלמנטור ובא לך להכיר טריקים קטנים שיכולים להקפיץ את העיצוב של האתר שלך – זה המדריך בשבילך.
* מאז פרסום המאמר – אלמנטור הוסיפו אפשרות מובנית כזאת בעורך.
דרך חמודה להוסיף עניין לקריאות לפעולה שלנו ולמשוך את הגולש היא להשתמש בכפתורים יחודיים.
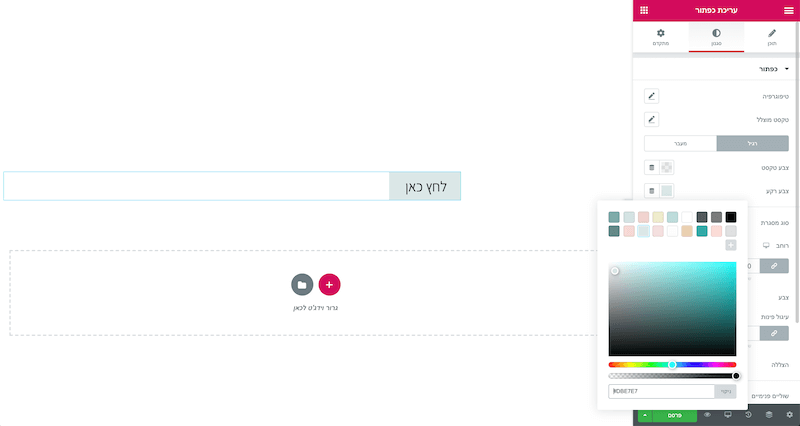
לכפתורים האלה נתתי רקע עם מעבר צבע – gradient.
1. מוסיפים כפתור, ובלשונית 'סגנון -> כפתור' נותנים לו צבע רקע.

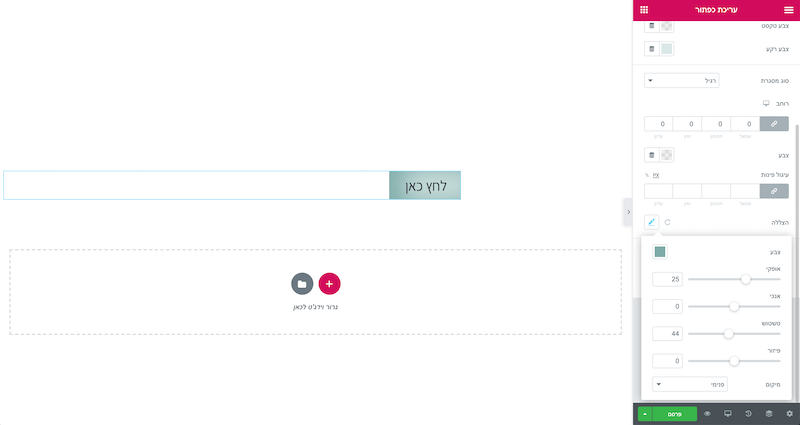
2. בלשונית 'סגנון -> כפתור' מסמנים 'הצללה'.
3. בחלון שנפתח, נותנים לצל צבע.
4. משנים את המיקום ל"פנימי".
5. משחקים עם הערכים של הסליידר "אופקי" ו-"טשטוש" עד מגיעים לתוצאה שמוצאת חן בעינינו.

אני מאוד אוהבת לשחק עם מרקמים ושכבות של אלמנטים בעמוד.
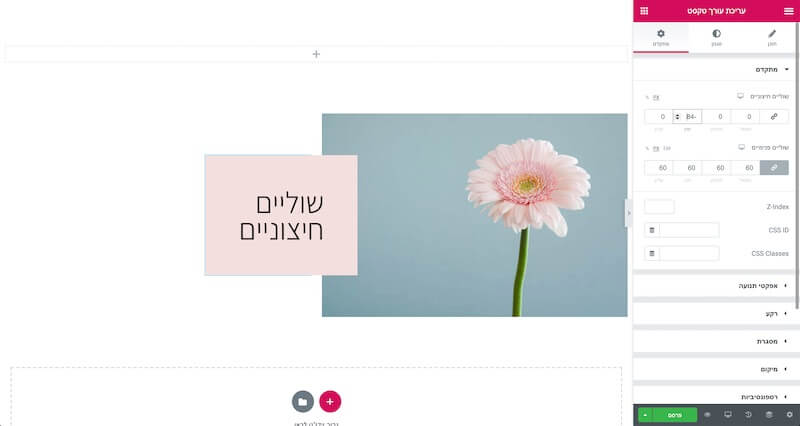
בעזרת שוליים חיצוניים (margin) שליליים, ניתן לגרום לאלמנטים לעלות אחד על השני ובכך ליצור מראה של שכבות.

שוליים
שליליים
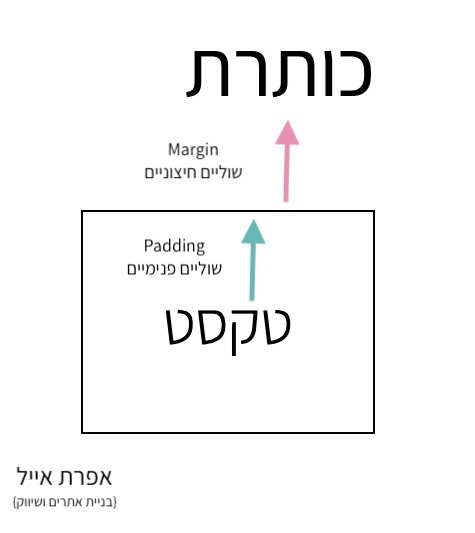
בממשק העברי של אלמנטור, בלשונית מתקדם של כל אלמנט, עמודה ואזור, יופיעו שוליים פנימיים וחיצוניים.
אלה למעשה תרגומים של שני סוגי גבולות שיש לאלמנטים שלנו – margin ו-padding.
לא אכנס פה לעובי הקורה, אלא רק אסביר בכמה מילים את ההבדלים בין השניים.
Padding הוא המרחק בין תוכן האלמנט לבין הגבולות שלו עצמו.
Margin הוא המרחק בין האלמנט לאלמנטים אחרים בעמוד.
(אלמנט הוא כל דבר בעמוד – טקסט, כפתור, כותרת, תמונה…)

באופן כללי, כשרוצים להרחיק אלמנטים זה מזה בעמוד וליצור מרווח, אני ממליצה להשתמש בשוליים פנימיים ולגעת בשוליים החיצוניים רק כשבאמת יש לזה הצדקה (למשל כשלאלמנט שלנו יש מסגרת או צבע רקע).
הסיבה לכך הוא ששוליים חיצוניים הם פחות צפויים, בגלל שהם משפיעים על אלמנטים אחרים בעמוד ולא על האלמנט עצמו. הם עלולים לגרום לגלילה רוחבית במובייל למשל או לבעיות אחרות.
לכן אני מעדיפה להמעיט את השימוש בשוליים חיצוניים.

הדרך לעשות זאת תהיה באמצעות שימוש בשוליים שליליים.
חשוב לציין שיש המון שיטות לעשות את זה, ואפשר להגיע לתוצאות כאלה בכל מיני דרכים. אפשר להוסיף אזורים פנימיים ובכלל להשתגע.
קחו מההדגמה הזאת את העיקרון ורוצו איתו למחוזות הפרועים של הדמיון שלכם. 😁
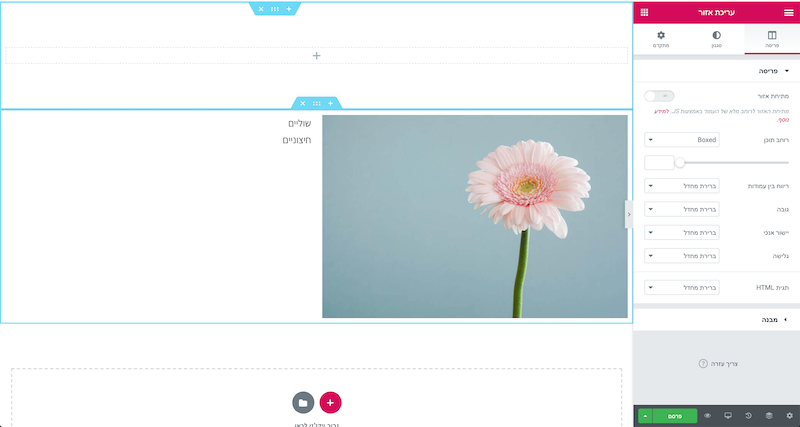
1. מוסיפים אזור עם שתי עמודות – באחת תמונה ובשניה עורך טקסט.

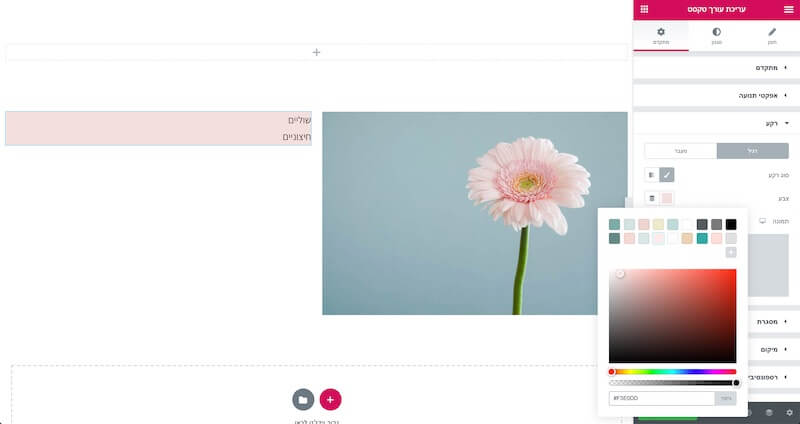
2. בוחרים את הטקסט, ובלשונית 'מתקדם -> רקע', ניתן לו צבע רקע.

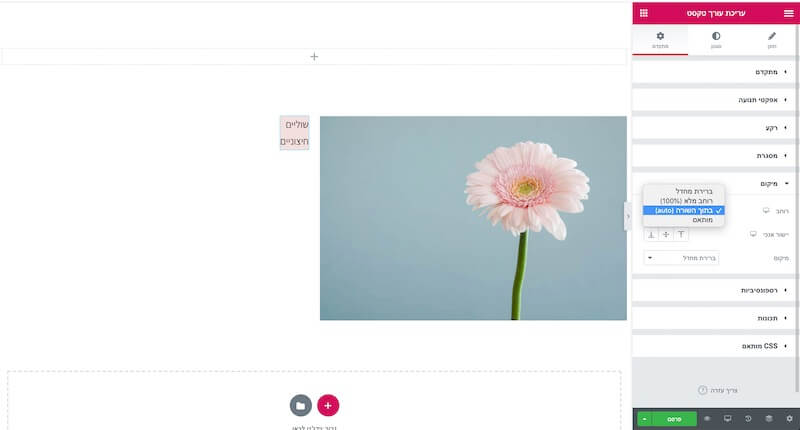
3. בלשונית 'מתקדם -> מיקום' נבחר במיקום 'בתוך השורה'. עכשיו הגודל של האלמנט שלנו (עורך טקסט) נקבע מהתוכן שלו ולא מהעמודה שהוא בתוכה.

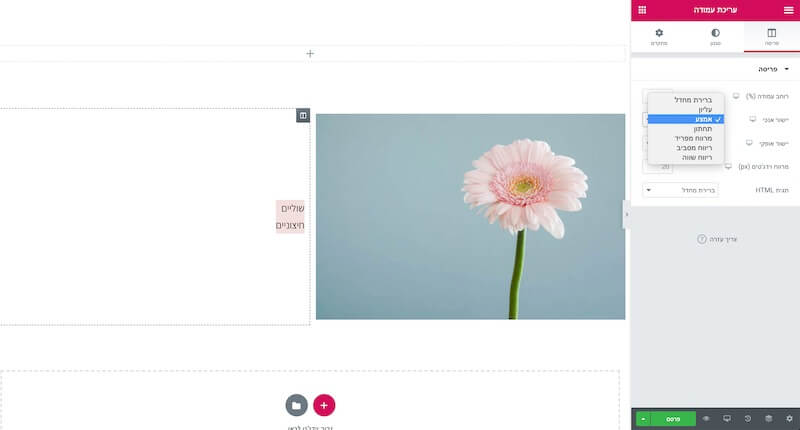
4. כדי שטקסט יהיה באמצע העמודה ולא מוצמד למעלה, נבחר בעמודה שבה נמצא הטקסט, ובלשונית 'תוכן' נבחר ב'יישור אנכי: אמצע'.

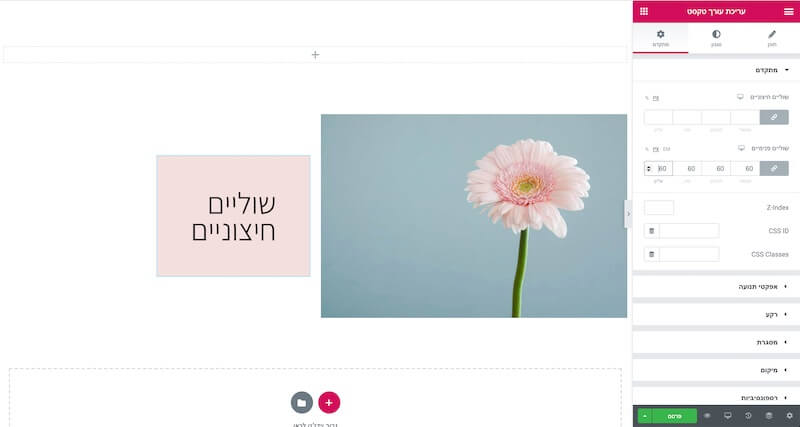
5. נגדיל מעט את הפונט, וניתן לעורך הטקסט שוליים פנימיים רגילים, כדי שיהיה מרווח בין הטקסט לרקע שלו.

6. ולבסוף נגדיר לטקסט שוליים חיצוניים שליליים בצד ימין, עד לתוצאה הרצויה

בצורה כזו ניתן בכל פעם לשחק עם הכיוון שאליו מזיזים אלמנטים, ע"י בחירה בכל פעם לאיזה כיוון ניתן שוליים שליליים (מינוס בשוליים תחתוניים יגרום לתמונה לרדת למטה, וכך הלאה).
⭐️ לא לשכוח להתאים למובייל!
⭐️ למרות שהאלמנט זז הצידה, הוא נכנס מתחת לאלמנט השני? זה סימן שצריך לתת לו Z-index גבוה יותר.
נבחר באלמנט שמתחבא, ובלשונית 'מתקדם -> מתקדם' ניתן לו מספר ב-Z-index . תנסו 2 ואם זה לא עובד תעלו למעלה עד שהוא עולה. לפעמים זה מגיע גם ל999 ואפילו יותר.. אז פשוט תנסו עד שהוא יופיע.
⭐️ תנסו בבית – עוד ביצוע נחמד שאפשר לעשות עם שוליים חיצוניים:
צרו אזור חדש עם צבע רקע, הוסיפו אלמנט לאזור ותנו לו שוליים חיצוניים שליליים גם למעלה וגם למטה.
נסו ותראו מה יוצא. 🙂
עוד סוג של משחק עם שכבות ומיקומים שיוצר עניין ועומק.
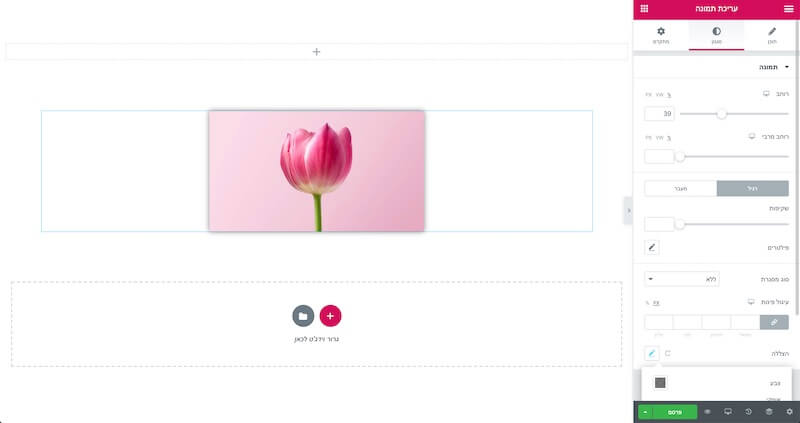
אפשר לתת לתמונה צל חיצוני א-סימטרי, ולתת לעמוד עוד בוסט קטן של עניין ויזואלי.

1. מוסיפים תמונה.
2. בלשונית 'סגנון' מוסיפים לתמונה צל.

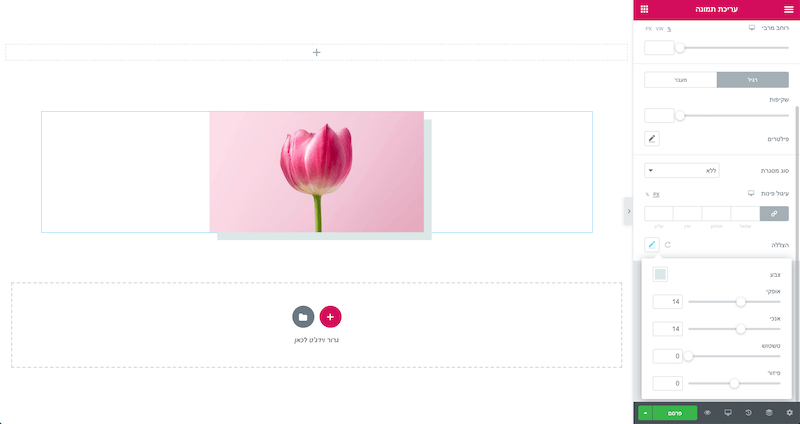
3. בחלון שנפתח נותנים צבע לצל
4. מורידים את הטשטוש ל-0, ומשחקים עם הערכים של 'אופקי' ו-'אנכי' עד שמגיעים לתוצאה הרצויה. אפשר גם לשחק עם הפיזור.

⭐️ לא לשכוח להתאים למובייל!
הצל הוא לא רספונסיבי ולכן כל הגדרה שתתנו לו במובייל תשפיע גם על הדסקטופ.
שימו לב שהפיזור שבחרתם ניראה טוב בשני המצבים.
אני מקווה שהמדריך חידש לכם! ספרו לי בתגובות אם למדתם משהו חדש ואם אתם מתכוונים ליישם אותו.
ניפגש אצלך במייל לעדכונים, מידע שימושי וטיפים חזקים על אתרי אינטרנט ושיווק באמצעות תוכן.
אני אף פעם לא שולחת ספאם.
אני שולחת אליך למייל אחת לחודש טיפים, מדריכים ומידע על בניית אתרים וניהול אתר.
אני אף פעם לא שולחת ספאם.
10 תגובות
טיפים מעולים למי שמשתמשת באלמנטור, שאפו 🙂
תודה טל! מקווה שהמדריך יהיה שימושי 🙂
אין על אלמנטור. יש לי שני בלוגים ורק אחד מהם עם אלמנטור ואני כל כך מרגישה את ההבדל
לגמרי, אלמנטור פשוט שינה את חוקי המשחק בלי קלישאות.
אחלה טיפים! כבר מחכה להשתמש בהם:)
איזה כיף! תעדכני כשהשתמשת 🙂
טיפים ממש טובים, נשמח לשמוע על עוד טיפים באלמנטור!
שמחה לשמוע! אעבוד על זה 🙂
לא עבד לי הטיפ של תנסו בבית
כנראה שמשהו לא היה מדויק. יכולה לכתוב לי במייל אם את רוצה.