אם כבר קראת בעבר קצת על קידום אתרים וכתיבת מאמרים, בוודאי נתקלת בהנחיות לגבי שימוש בכותרות, שילוב מילות מפתח וכן הלאה.
אז מה הסיפור? ברוכים הבאים למאמר המקיף שלי בנושא כותרות בפוסטים ובעמודי אינטרנט!
הכותרות עוזרות לנו בכמה היבטים:
- הן עוזרות להגיש את הטקסט לקורא בצורה חלקה. במקום טקסט ארוך שעלול ליצור תחושה לא נעימה אצל הקורא, הכותרות מחלקות את הטקסט גם מבחינה עיצובית וגם מבחינה נושאית.
- הכותרות עוזרות לנו לדעת ברפרוף איזה נושאים המאמר מכסה, ובמה יעסקו הפסקאות שמגיעות אחרי הכותרת.
- הכותרות עוזרות גם לקורא המיוחד שלנו – גוגל – לדעת במה עוסק העמוד.
כשהבוט של גוגל מגיע לעמוד שלנו, הוא מיד מנסה לקטלג את העמוד ולהבין את הנושא שלו. כדי לעשות זאת, הוא נותן (בין היתר) חשיבות גבוהה לכותרות המשולבות בעמוד שלנו.
לכן, אם נשלב את מילת המפתח שלנו בכותרות לאורך העמוד, הסיכוי שלנו להתברג בביטוי הזה בגוגל יעלה.
מה העניין עם המספרים בכותרות?
עכשיו מגיע החלק הטכני ואולי משעמם, אבל אני מבטיחה שזה יהיה מהיר ופשוט. זה בטוח חשוב, ואולי אפילו מעניין.
כאשר הבוט של גוגל מגיע לאתר שלנו, הוא כמובן לא באמת מסתכל בעיניי אדם על האתר. במקום זאת, הוא קורא את קוד ה-HTML של האתר ומנסה להבין ממנו כיצד ניראה העמוד.
בקוד ה-HTML של האתר שלנו, אנחנו כותבים ומסמנים אלמנטים בעזרת תגיות.
בואו נעבור בקצרה על שני סוגי תגיות HTML:
1. פסקה
ב-HTML תוכן רגיל באתר (תוכן הפוסט) הוא פסקה, והיא תהיה מסומנת כך:
<p>תוכן חשוב ומעניין</p>
האות p מציינת paragraph, התגית הראשונה היא תגית פותחת, בתוכה נמצא התוכן, ואחריו התגית הסוגרת, עם הלוכסן שמסמן סוף.
עכשיו מי שמקבל רק את הקוד שלנו יודע שהמילים "משפט חשוב ומעניין" הם תוכן מסוג "פסקה" – p.
2. כותרת
כאשר אנחנו כותבים כותרת, היא נכתבת בקוד כך:
<H1>כותרת ראשית</H1>
כאן במקום p אנחנו רואים H1 – שמסמנת לנו heading 1 – כותרת ברמה 1. כלומר הכותרת הראשית שלנו.
גם כאן הקוד כתוב באותו אופן – תגית פותחת שמסמנת לנו מה מגיע, תוכן התגית, ואחריו התגית הסוגרת.
כשגוגל רואה שורת קוד כזאת, הוא מבין שמדובר בכותרת הראשית של העמוד, וכנראה שהכותרת הזאת מציינת את הנושא בו עוסק העמוד.
3. ואם אני רוצה כותרות נוספות? H2 ומטה
כמו שאמרתי, חשוב להשתמש ביותר מהכותרת הראשית בלבד. אז איך נגיד לגוגל שמדובר בכותרת משנית ולא ראשית?
בדיוק בשביל זה קיימת תגית H2.
תגית ה-H2 מסמנת פיסקה בהיררכיה שניה, ונראית כך:
<H2>כותרת משנית</H2>
במקרה הזה מיד ברור למי שקורא את הקוד, שמדובר בכותרת משנית.
ב-HTML קיימות 6 היררכיות של תגיות, החל מ-H1 ועד H6.
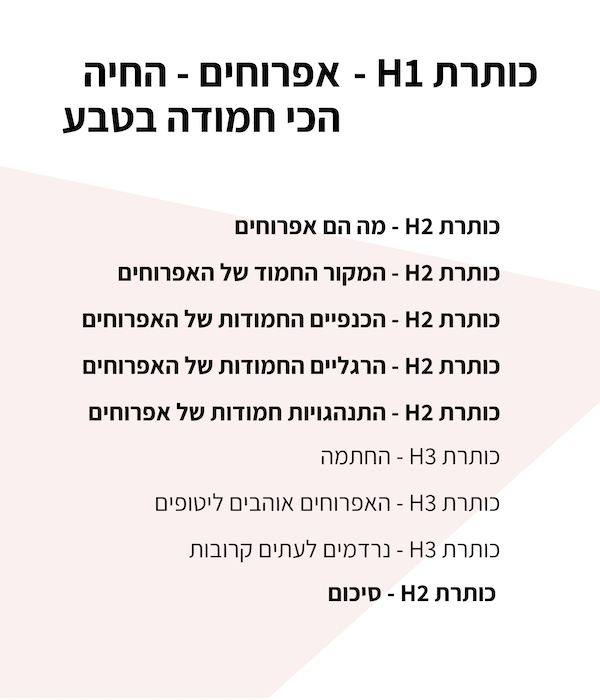
איך נכון לשלב כותרות בפוסטים שלי? כמה קווים מנחים
אחרי שהמושגים ברורים לנו, ואנחנו מבינים מה זאת כותרת H1 ומה זאת כותרת H2, נשאלת השאלה – כיצד משתמשים בכותרות נכון?
הנה כמה קווים מנחים שכדאי לעבור עליהם:
בכל עמוד קיימת כותרת H1
יוצא לי הרבה מאוד פעמים לראות אתרים עם עמודים שפשוט לא מוגדרת בהם כותרת H1. יש כותרת ראשית, אבל היא מסומנת כ-H2. זה ממש חבל כי אנחנו מפספסים ככה הזדמנות חשובה לספר לגוגל במה עוסק העמוד. הגולשים שלנו אולי יראו את הכותרת בראש העמוד, אבל גוגל יתן לה פחות חשיבות בהשוואה לכותרת H1.
בכל עמוד קיימת כותבת H1 אחת בלבד
עוד תופעה שנתקלים בה יחסית לעתים קרובות, עמודים עם יותר מכותרת H1 אחת.
אמנם גוגל מעידים שזה לא פוגע ב-SEO, אבל זאת פרקטיקה שעשויה להיות מבלבלת לגולשים, מה שמשפיע באופן עקיף על SEO.
כותרת H1 היא הכותרת הראשית של העמוד שלנו ואמורה להסביר לגולשים במה עוסק העמוד. רוב העמודים שלנו אמורים לעסוק בנושא אחד, ועל כן כדאי להשתמש תמיד בכותרת H1 אחת, ולהשתמש בשאר הכותרות באופן היררכי נכון.
שימוש בכותרות H2
לא מספיק שבעמוד מופיעה רק כותרת ראשית. אנחנו נרצה לחלק את הטקסט שלנו לפסקאות, ולהפריד בין חלקים בטקסט בעזרת כותרות שעוזרות לנו להבין במה יעסוק החלק הבא של הטקסט.
כמה? תלוי באורך הטקסט, ותלוי באופי הטקסט. ככלל אצבע מאוד כללי הייתי אומרת שלפחות שלוש כותרות למאמר.
שימוש בכותרת באופן היררכי
אפשר להשתמש גם בכותרת H3 ו-H4 כאשר מתעורר הצורך, אבל אנחנו לא נדלג על היררכיות בדרך. אחרי H2 הכותרת הבאה שנשתמש היא H3, ולא נדלג ישר לכותרת H4.
אין צורך להשתמש בכותרות H5 ו-H6
ברוב המאמרים אין צורך בכזאת היררכיה. אני משתמשת בכל המאמרים שלי בכותרת H2, בחלק מהמארים ב-H3, וממש קשה לי לזכור מתי השתמשתי בעבר בכותרות H4. מעבר לזה – ברוב המקרים באמת אין צורך בחלוקה נוספת.
שילוב מילות מפתח בכותרות
את ביטויי המפתח שלנו אנחנו נרצה לשלב בכותרות שלנו, בעיקר בכותרות H1 ו-H2. ככה נוכל לעזור לגולשים ולגוגל להבין במהירות במה עוסק העמוד.

דיסקליימר קטן שחשוב להדגיש
כותרות זה רק פרמטר אחד ממגוון רחב של פרמטרים בעמוד ובאתר שלנו. אמנם זה חשוב להשתמש בכותרות נכון, אבל חשוב להבין שלא על זה יקום ויפול ה-SEO שלנו. גוגל מדגישים שוב ושוב – בנו את האתרים שלכם עבור הגולשים ולא עבור גוגל. דאגו לתוכן מצוין באתר וחוויה נוחה לגולשים.
איך מכניסים כותרות נכונות בוורדפרס?
איך מוודאים שהכותרות שלנו מתויגות נכון? בחלק הזה אדגים לכם כיצד לתייג כותרות בעורך הגוטנברג של וורדפרס, בעורך הקלאסי ובאלמנטור.
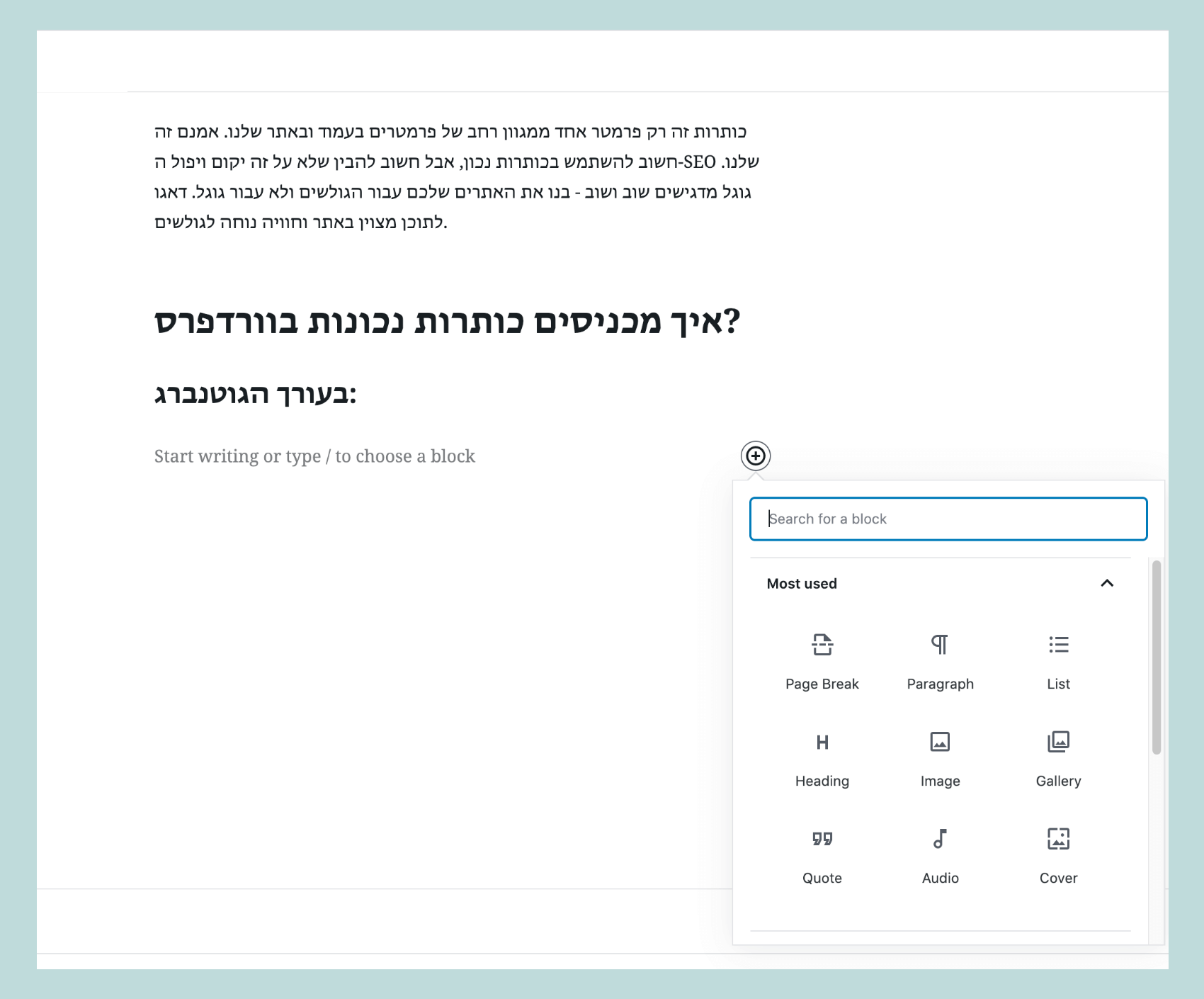
הוספת כותרות בעורך הגוטנברג
עורך הגוטנברג הוא עורך ברירת המחדל של וורדפרס, והוא העורך המועדף עלי.
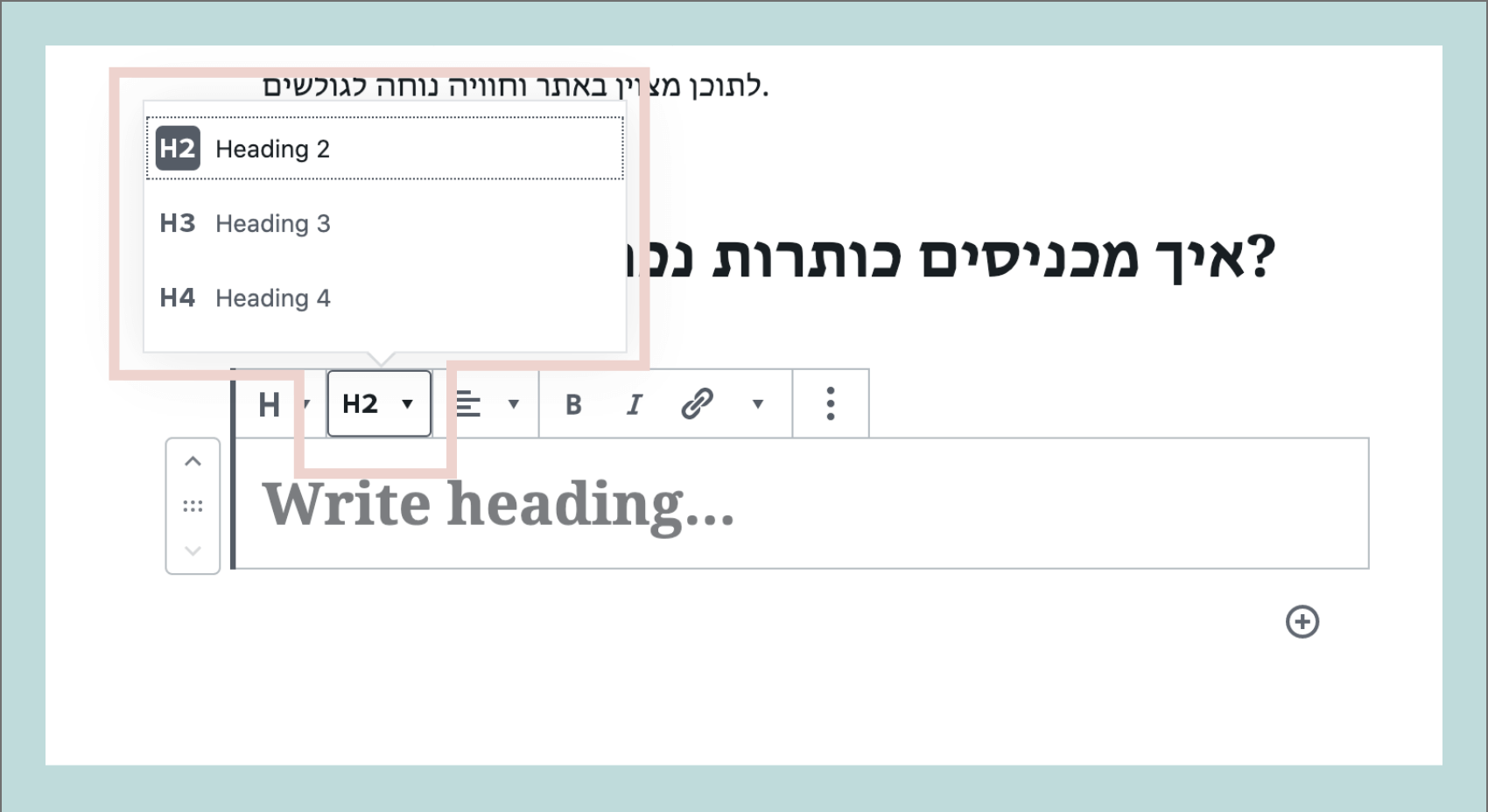
כדי להוסיף כותרות בעורך הגוטנברג, נלחץ על הפלוס בתוך העורך, במיקום שבו נרצה להוסיף את הכותרת, ובתפריט שנפתח נבחר בכותרת.

לאחר מכן נוכל לשנות את סוג הכותרת לתגית הנכונה.

איך מוסיפים כותרות בעורך הקלאסי
הרבה אנשים לא מסתדרים עם העורך של גוטנברג, ומעדיפים להשתמש בעורך הקלאסי, שיותר דומה למעבד תמלילים קלאסי.
כדי להפעיל את סוג העורך הזה, יש להוריד תוסף בשם "Classic Editor".
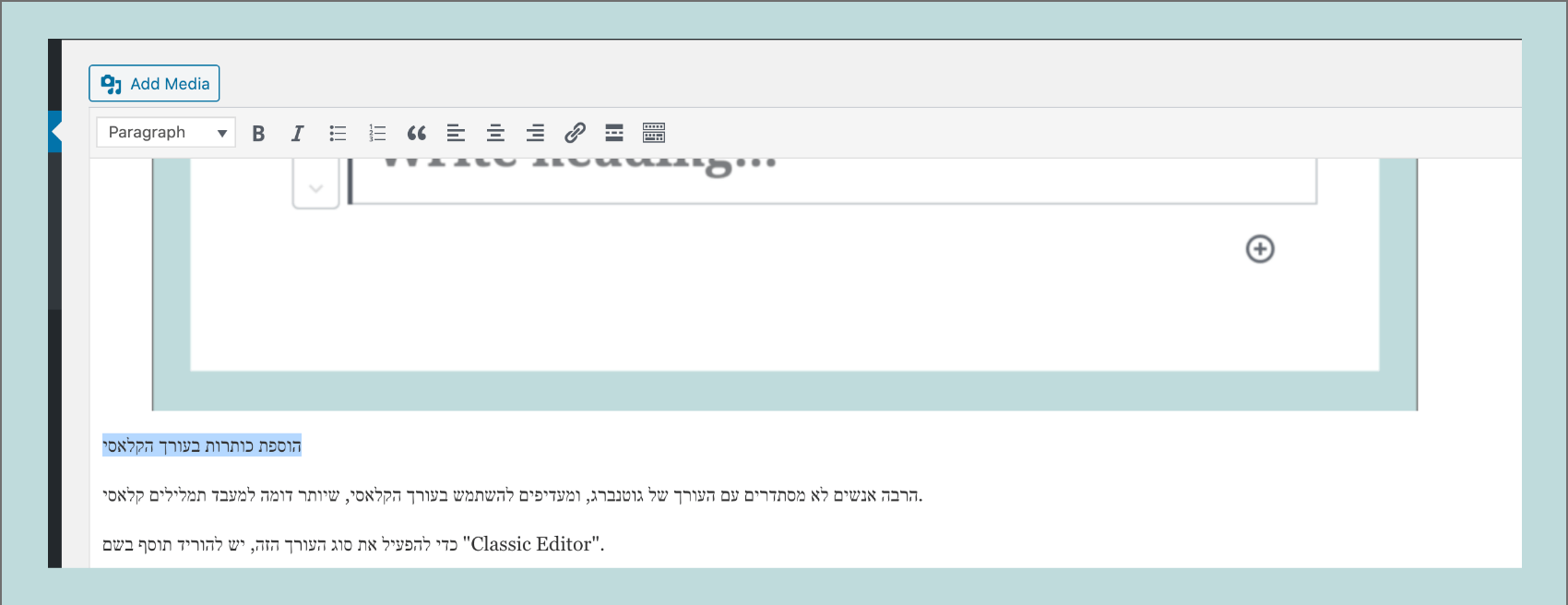
בעורך הזה יתכן שתרגישו שהוספת התיוג קצת יותר אינטואיטיבית. מסמנים את הטקסט הרצוי, ובסרגל הכלים למעלה בוחרים בתיבת הפסקה.

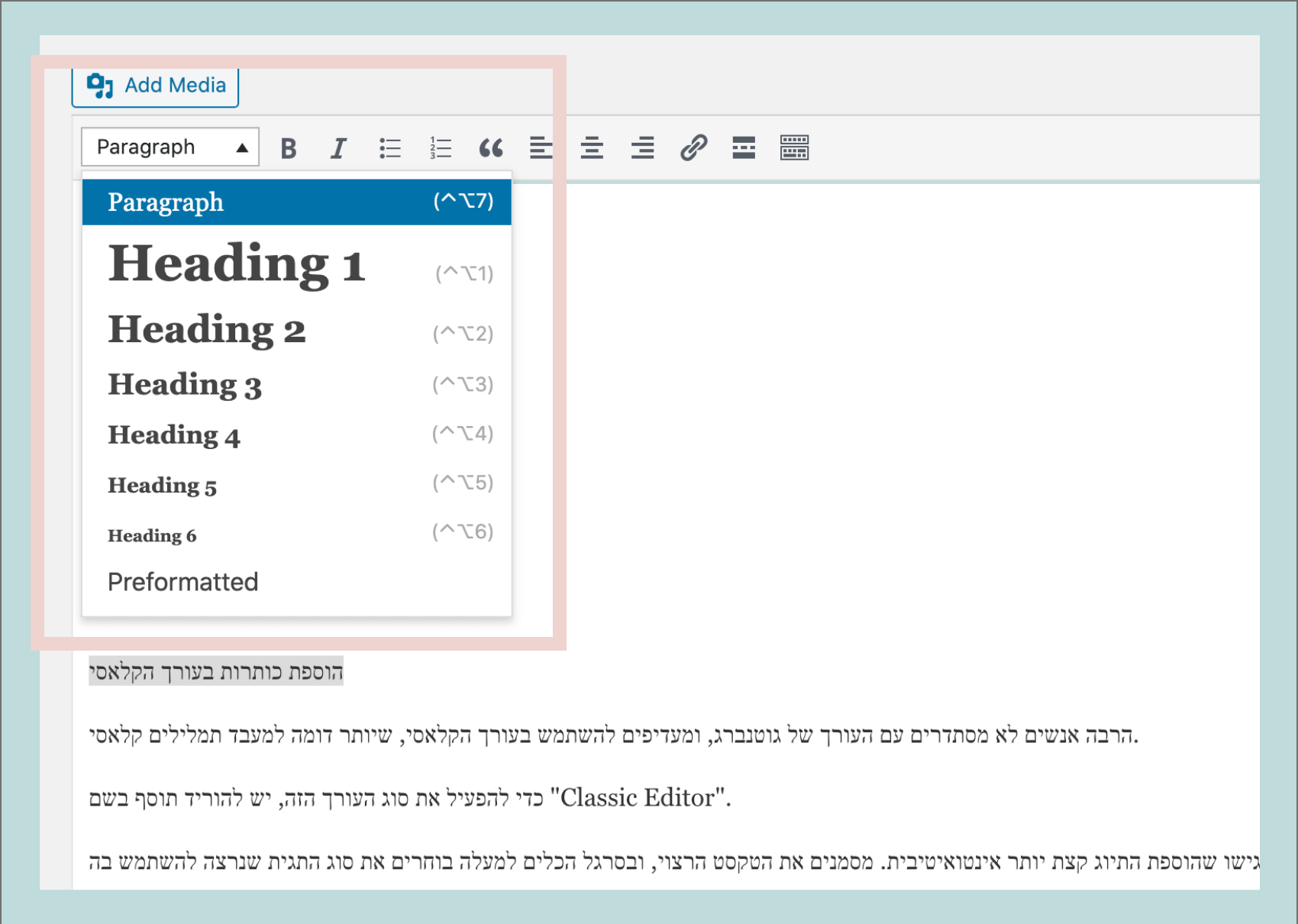
לאחר מכן בתפריט הבחירה שנפתח, נוכל לבחור את התגית שנרצה להתשתמש בה.

הוספת כותרות באלמנטור
גם באלמנטור אפשר לתייג את הכותרות. אני באופן כללי פחות ממליצה להשתמש באלמנטור לעריכת פוסטים, אלא יותר לעריכת עמודים.
כך או כך, חשוב שנדע שגם באלמנטור אפשר להוסיף תגיות לכותרות.
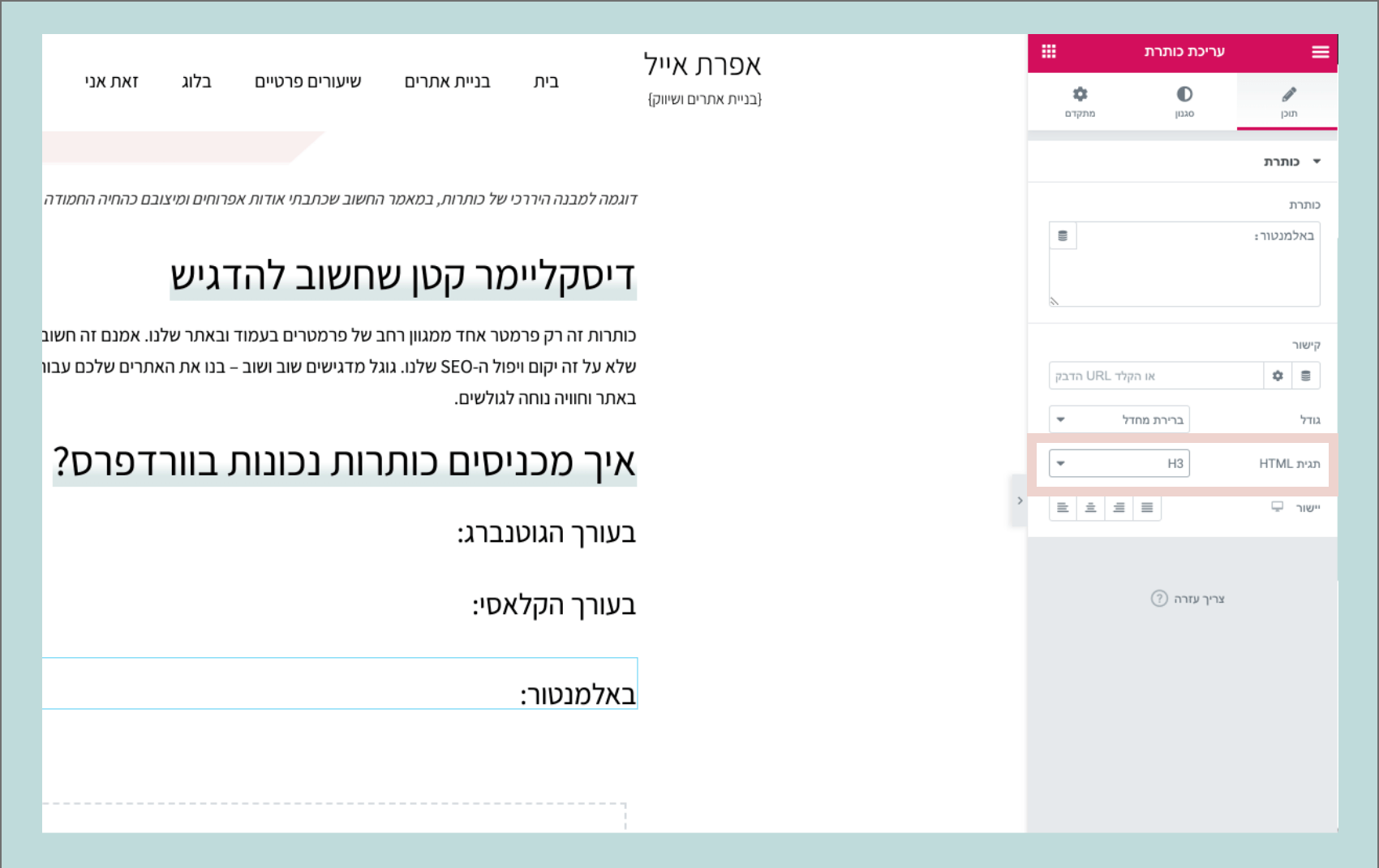
נבחר באלמנט הכותרת, ובלשונית "תוכן", נמצא את "תגית HTML", שם יפתח לנו

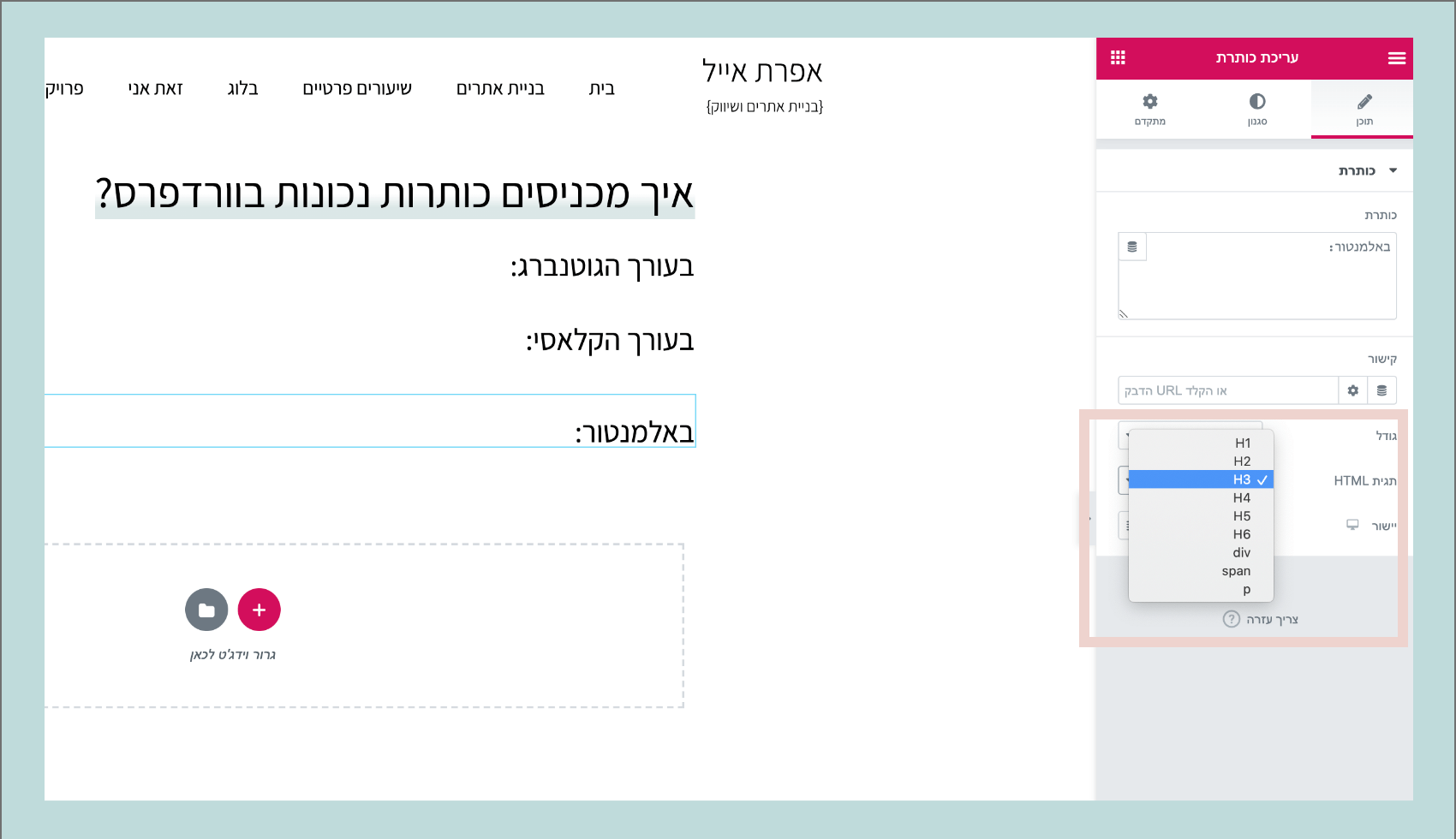
לאחר מכן יפתח לנו תפריט בחירה, שם נוכל לבחור את התגית המתאימה.

לסיכום, כותרות הן מרכיב חשוב בעמוד שלנו, הן מבחינה ויזואלית, הן מבחינה תחבירית והן מבחינת קידום אתרים. השתמשו בהן בתבונה. 🙂