נתחיל מ"וידוי" – באופן אישי, אני לא מתה על הפיצ'ר הזה של חץ שגולל למעלה. כשאני במחשב אני פשוט גוללת עם העכבר או המקלדת, וכשאני בנייד (אייפון) לחיצה על החלק העליון של המסך גוללת אותי למעלה. אז הפיצ'ר הזה לא שימושי לי וסתם תופס מקום על המסך (והרי במובייל שטח המסך מראש קטן. לא אוהבת שיש המון אייקונים בצדדים).
כשפתחתי את הבלוג שלי מינימל אמא לפני שנתיים, לא היה בו חץ שגולל למעלה. כאמור כי אני לא משתמשת בו.
אבל הרגלי הגלישה האישיים שלי הם ממש לא האישיו פה, אלא הרגלי הגלישה של הקהל שיגיע לאתר.
אחרי שמספר קוראים של הבלוג שלי ביקשו שאוסיף כזה לאתר שלי, כי הוא חסר להם, הבנתי שיש כאן משהו חשוב שלא לקחתי בחשבון. הוספתי חץ כזה לבלוג שלי, לאתר הזה וגם ללקוחות שלי שיש להם בלוג.
כדי שהחץ לא יקח לי יותר מדי מקום על המסך, החלטתי לגרום לו להופיע רק אחרי שהעמוד נגלל קצת, כשבאמת צריך אפשרות לגלילה למעלה. וככה הגעתי לפשרה ביני לבין הגולשים.
אחרי שהשבוע שני תלמידים שונים שאלו אותי איך עושים את זה, החלטתי להוסיף לאתר מדריך פשוט שיעזור לכל מי שבונה את האתר שלו בעצמו להוסיף את האפשרות הזאת.
(בניתם איתי אתר ואתם רוצים חץ שגולל מעלה? לא משנה מתי בניתם את האתר, שלחו לי הודעה במייל ואני אוסיף גם לכם ללא תוספת תשלום.)
שלב ראשון – יצירת האייקון באלמנטור פרו
אנחנו רוצים שהאייקון יופיע בכל העמודים, לכן נרצה למקם אותו בחלק שמופיע בכל האתר. בדרך כלל נוח להוסיף אותו לפוטר.
1. נערוך את הפוטר עם אלמנטור ונוסיף ווידג'ט אייקון
נבחר בחץ למעלה כרצוננו מספרית האייקונים, או שנעלה SVG של אייקון שאנחנו אוהבים, ונעצב אותו כפי שנרצה.
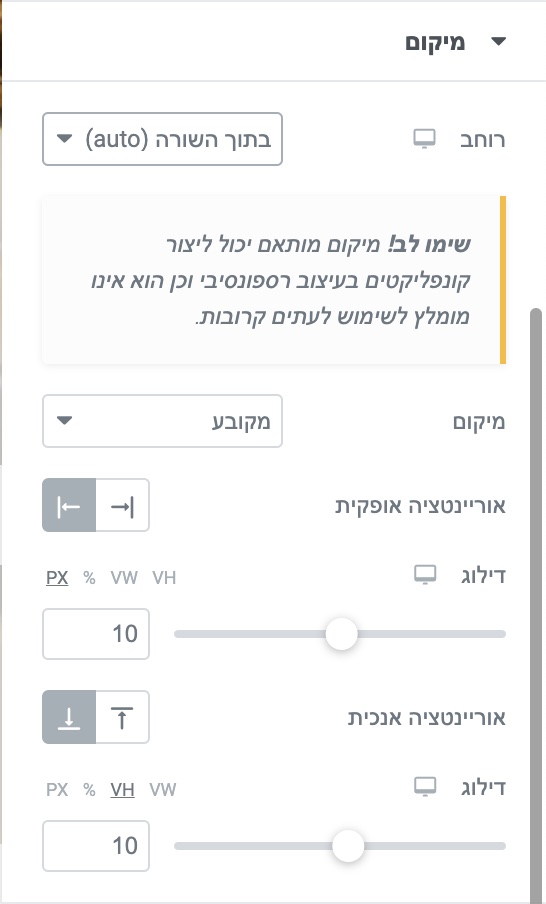
לאחר מכן נלך ללשונית מתקדם, ונבחר במיקום.
2. ניתן לאייקון שלנו רוחב ← בתוך השורה
3. ניתן לו גם מיקום ← מקובע, ונמקם אותו איפה שנרצה (לא צמוד מדי לשוליים אבל כמובן בצד כדי לא להסתיר את התוכן).
(לא לשכוח להתאים הכל למובייל)

עכשיו יש לנו אייקון יפה, שלא עושה כלום.
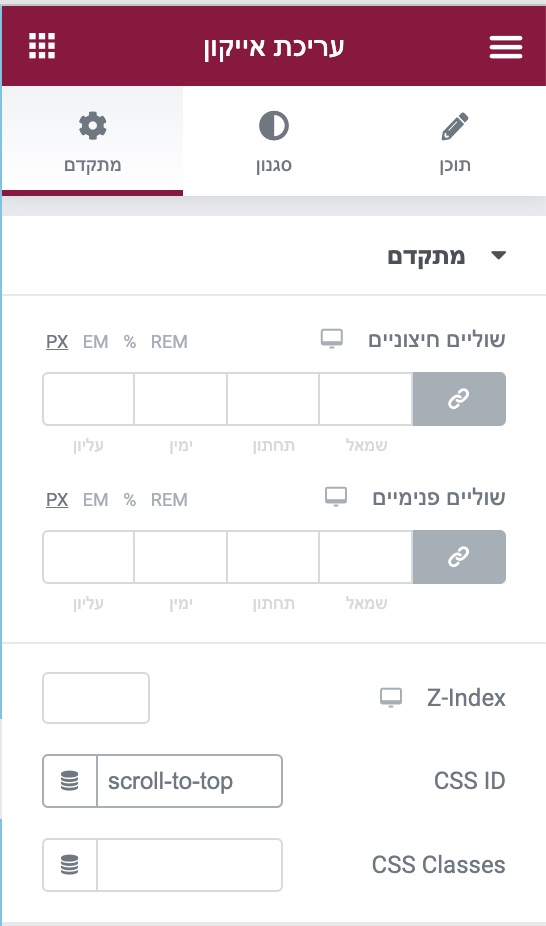
ניתן לאייקון שלנו ID, כדי שנוכל אחר כך לקרוא לו בעזרת קוד.
4. נבחר באייקון ובלשונית מתקדם ניתן לאייקון את ה-ID הבא:
scroll-to-top

5. נוסיף קצת CSS לאייקון. בלשונית מתקדם ← Custom CSS נוסיף את הקוד הבא:
/* Changes the scroll to top to be displayed when editing (doesn't show in the front end) */
body.elementor-editor-active selector {
display: block;
}
selector {
display: none;
cursor: pointer;
}
שלב שני – הוספת קוד JS
בשלב השני נוסיף קוד שעושה שני דברים: הדבר הראשון שהוא עושה זה לגרום לחץ לגלול למעלה, והדבר השני שהוא עושה זה גורם לחץ להופיע רק אחרי שגוללים קצת את העמוד ויש באמת לאן לגלול. אפשר לראות את הדוגמה להתנהגות הזאת כאן באתר.
אנחנו נוסיף קוד JS, אתם יכולים להוסיף אותו לכל מקום שבו אתם רגילים להוסיף קודים (יש לא מעט אפשרויות).
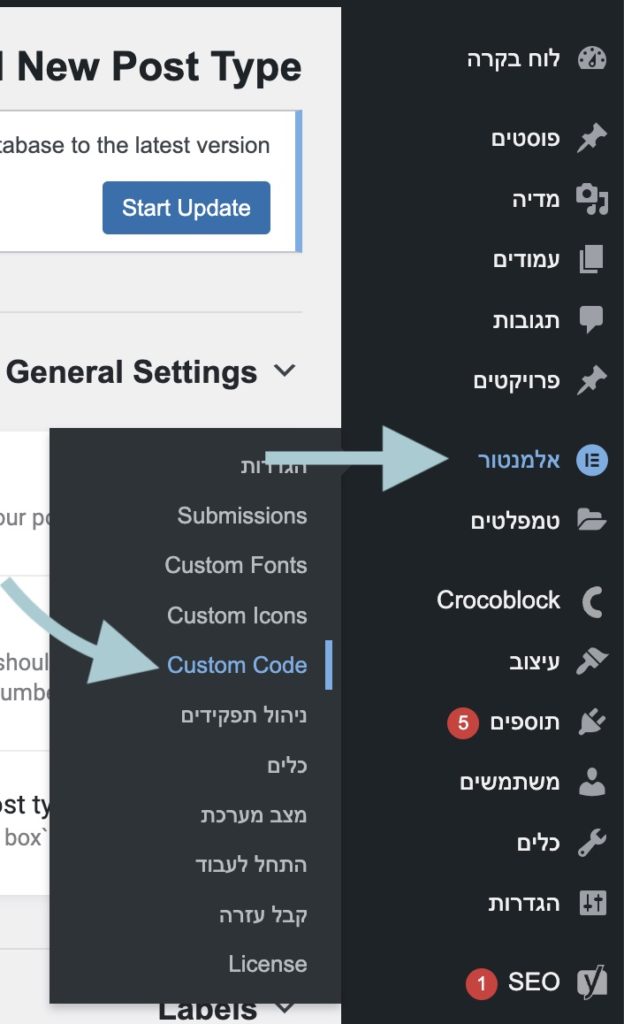
אני מוסיפה אותו דרך סרגל הצד של וורדפרס ← אלמנטור ← קוד מותאם אישית.

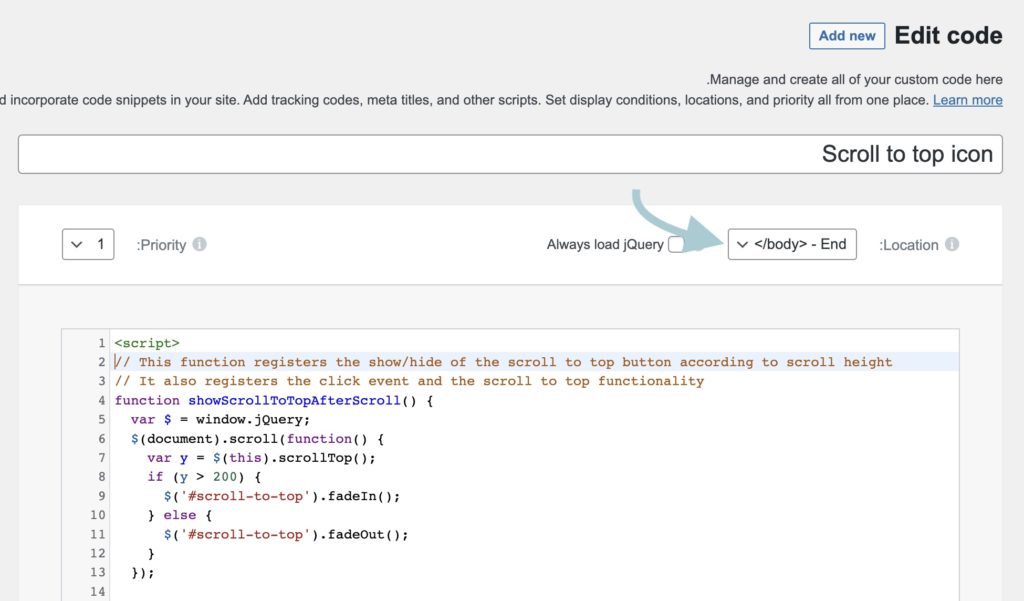
1. ניצור קוד חדש וניתן לו שם אינפורמטיבי (למשל – scroll to top icon).
2. נוודא שהקוד נטען ב- </body> – End

3. נדביק את הקוד הבא:
<script>
// Function to delay calling a method until jQuery is loaded on the page
function defer(method) {
if (window.jQuery) {
method();
} else {
setTimeout(function() { defer(method) }, 50);
}
}
// This function registers the show/hide of the scroll to top button according to scroll height
// It also registers the click event and the scroll to top functionality
function showScrollToTopAfterScroll() {
var $ = window.jQuery;
$(document).scroll(function() {
var y = $(this).scrollTop();
if (y > 200) {
$('#scroll-to-top').fadeIn();
} else {
$('#scroll-to-top').fadeOut();
}
});
$('#scroll-to-top').click(function() {
$('html,body').animate({ scrollTop: 0 }, 'slow');
});
}
// call the function (deffered)
defer(showScrollToTopAfterScroll);
</script>
3. נשמור את הקוד ונגדיר שיחול בכל העמודים (בהנחה שאנחנו רוצים את החץ בכל העמודים).
זהו, עכשיו יש לנו חץ מקסים שגולל למעלה, ולא לוקח לנו מקום מהמסך כשאין בו צורך.
אשמח לשמוע אם השתמשתם בקוד שלי! תוסיפו לינק לאתר שלכם בתגובות כדי שאוכל להתמוגג מהחץ שלכם.
ואל תשכחו להירשם לניוזלטר כדי לקבל עוד טיפים, מדריכים ועדכונים.





8 תגובות
ליגה, תודה על ההסבר המפורט 🙂
בשמחה! תעדכני אם השתמשת 🙂
תודה אפרת !!!! השתמשתי בדיוק מה שהייתי צריכה
איזה כיף! בשמחה רבה 🙂
תודה מהממת איזה מדוייק
רק שזה נותן לי שגיאה בשורה 7 של הקוד להטמעה ב BODY
בשמחה!
יכול להיות שהוא שם הערה אבל הקוד עובד?
היי אפרת
השתמשתי בחץ החמוד שלך:)
תודה רבה
מועיל ממש
יא איזה כיף! שמחה ממש לשמוע 🙂